

What’s your take on Safari? Share your views in the comments below. iOS Safari 'Experimental Webkit Features' Im not a security/private life specialist nor a developer but I want to understand, I want to know what theyre up to. Besides, the former is claimed to be more secure and consumes less battery than later. Chrome no longer enjoys many advantages over it-at least on macOS and iOS devices. Since it is an experiment, you might encounter missing features or bugs while using WebKit. Check out the docs for complete instructions. After upgrading to 10.8.0, you can set the experimentalWebKitSupport config option in Cypress to opt-in to this feature. Safari has vastly improved in recent times. We are releasing experimental support for testing in WebKit today. Could someone explain all of these functions.

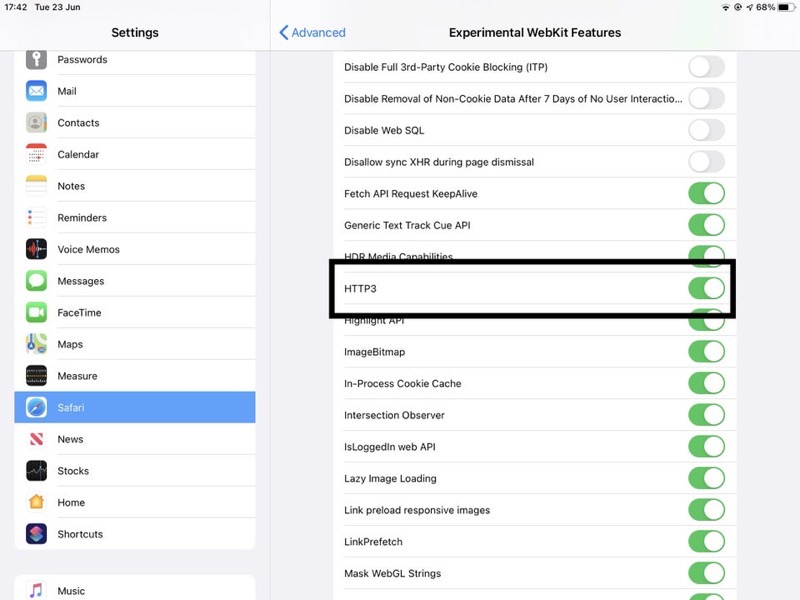
The Web We Want, feedback form Firefox experimental features WebKit blog. While scrolling in settings, I found the Experimental Webkit Feature.

#EXPERIMENTAL WEBKIT HOW TO#
Turn on the switch next to the feature you want to enable and then go ahead with your task of debugging or troubleshooting the web experiences within your apps. how to sign-up for an origin trial, and how to use experimental APIs. Finally, you have the access to all the features you are looking for.Ĭurrently, you can access nine features like Constant Properties, CSS Spring Animations, Link Preload, SubtleCrypto, Viewport Fit, Web Animations, WebGPU, display: contents, Remove Legacy WebRTC API, etc. Web developers and WebKit engineers benefit most from Safaris experimental features menu, as they can try out new features in development. Now, scroll down and tap on Advanced at the bottom. Launch Settings app on your iOS device → Scroll down and tap on Safari. Anyway, you want to have a go at these crucial newbies? Let’s dive ahead with the quick process! How to Access Safari Experimental Features in iOS 11 Beta 2 on iPhone and iPad However, I do suspect these host of features may not go past betas. I’m not sure whether these features will be retained in the official version of iOS 11, which is set to be launched this fall. This new feature just goes on to show how serious Apple is now about developers.
#EXPERIMENTAL WEBKIT PRO#
If you are an aspiring developer or a pro who wish to have a look at those new add-ons, you can easily enable Safari experimental features on your iOS 11 devices to carry out your web development task a bit more smoothly. They allow developers to debug web experiences within their apps. This brings the browser in line with the CSS Transforms Module Level 2 spec, which breaks out the translate(), rotate() and scale() functions from the transform property into their own individual properties: translate, scale, and rotate. IOS 11 beta 2 has come with several bug fixes and improvements along with some new add-ons like Safari “Experimental Features” which have been primarily designed for developers. The WebKit blog details how to use individual CSS Transform properties in the latest version of Safari Technology Preview.


 0 kommentar(er)
0 kommentar(er)
